Vissa av er kanske minns min tutorial på hur man gör en snygg ruta med rundade hörn och skugga med hjälp av CSS, även om det innebar lite nackdelar vad gäller bakgrundfärger. Men i och med CSS3 och om man använder en standard-webbläsare (Safari, Chrome, Firefox) så kan man lösa detta på lite nya sätt, både med och utan bilder. Dessa delar av CSS3 är ännu inte "färdiga" och med i någon slutigltig form. Men fler och fler webbläsare stöder dem och till och med IE9 sägs stödja CSS3 och HTML5 fullt ut. Så det är nog inte helt fel att börja leka lite med dem på sidor där man inte MÅSTE vara kompatibel med IE.
Vi kan börja med utgångsbilden, så som rutan skall renderas om den visas korrekt (förutom typsnitt som ändrats på sidan sedan dess). Det sker fortfarande med hjälp av den tabellkod som används i förra texten på grund av de svagheter i CSS som diskuteras där.
border-image

Att använda border-image är bäst om du vill ha ett specifikt utseende på din kant och inte bara en skugga. Jag kommer använda samma grundutseende som i förra texten men har dragit ned grundfilen till det du ser till höger
Border Image
div.roundedbox{ border-width: 10px; border-image: url(square.png) 10 10 10 10 stretch stretch; }
Detta är CSS-koden för att använda border-image. Som ni ser så är det bra mycket mindre kod och "hack" för border-image än för CSS-rutan i förra texten.
Och här är resultatet. Delen i koden som säger "10 10 10 10" är antalet pixlar per hör som ska användas av bilden. Det är en lite klurig funktion som kräver att man vet vad man håller på med om alla kanter inte är lika breda men för mig räcket det så här alltså. I och med senare versioner av Safari så krävs inte "-webkit"-tillägget till dessa CSS-argument, men Firefox kan fortfarande behöva dem, då är det "-moz-border-image" som ska skrivas. Som ni ser så är resultatet identiskt med vår mallbild ovan.
border-radius och box-shadow
Vi kan även göra detta helt utan bilder, med hjälp av box-shadow och border-radius, och då ser koden ut så här:
Box Shadow
div.shadowbox{ border-radius: 5px; padding: 8px; background-color: #7DA7D9; box-shadow: 0px 0px 5px #000; }
Vi sätter en bakgrundsfärg, en border-radius som anger hur rundade hörnen ska vara på elementet, samt en box-shadow som i det här fallet inte är förskjuten alls så den blir snarare "outer glow" som i PhotoShop.
Och detta är slutresultatet, också en helt perfekt återgivning av originalet.
Så, vad är problemet?
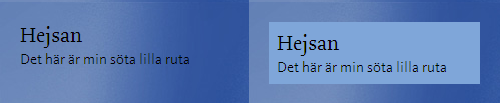
Ja, som jag sade i början så stöder IE8 inte detta alls, och där ser ovanstående ut så här:
Så för att vara så bakåtkompatibel som möjligt så bör man använda box-shadow (höger) för då kan man sätta en bakgrundsfärg. Sätter man inte bakgrundsfärg i första exemplet så hamnar den även under den yttre skuggan tyvärr. Så box-shadow modellen funkar bäst, men har större begränsningar för hur kanten ska se ut.
Men som jag sade, leker man på en "mindre viktig" sida så är detta två metoder som ger perfekt resultat. Det har tagit ett par år att komma hit, men nu är vi här!