
Som jag skrev om innan så är det ibland väldigt svårt att ersätta tabeller med CSS även om man skulle vilja. Här är ännu ett exempel som jag tänkte ta upp. Jag skrev för en stund sen om att jag tyckte att trenden om att byta ut tabeller mot CSS har lett till att sidor som är CSS-baserade må se rena och fina ut men är i regel bra mycket mer primitiva. Det har förekommit hundratals tips och tricks för att åstadkomma resultat som påminner om sådant som är väldigt enkelt med tabeller.
Rundade hörn
Ett sådant exempel är rutor som man vill ha runt text. Medan det är enkelt att lägga en bakgrundsfärg och en border på en DIV i CSS så är det desto svårare att få till rundade hörn på ett snyggt sätt. Då jag är grafiker så har jag ju rätt mycket krav på exakt hur dessa rutor ska se ut, och jag nöjer mig inte med något så simpelt som bara rundade hörn utan vill ha möjligheten att skapa något som ser snyggt ut och passar ihop med en etablerad stil i resten av sidan.
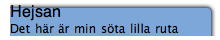
Detta är grundexemplet. En enkel ruta med en yttre kant och yttre skugga runt hela.

Så här är denna skapad, med en tabell som har bilderna i celler eller som bakgrund i celler som gör att dom repeteras korrekt. Den kan alltså växa och bli hur stor som helst. Jag har en PHP-funktion som heter square() som tar bilderna och lägger dom rätt och returnerar tabell-HTML för detta. Men resultatet är alltså en hel del HTML-kod samt att nio stycken bilder måsta laddas. Små bilder visserligen, men ändå nio stycken.
CSS?
Så, hur kan man skapa denna i CSS då? Ja, den mest populära tekniken är att ha så kallade "wrapper DIV's" med olika bakgrunder, som positioneras så att dom hamnar rätt i förhållande till innehållet.

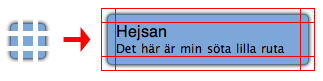
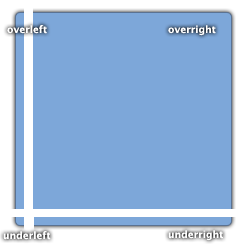
Så detta är delarna vi måste ha. Istället för nio delar så har vi bara fyra, varav en är väldigt stor, och egentligen ska vara större än här på bilden då den ska vara lika stor som rutan kan förväntas bli. Så, trots att vi har färre delar så tar dom alltså mer tid att ladda över till webbläsaren då dom måste vara stora nog att rymma olika sorters innehåll.

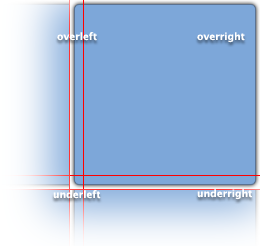
Och här är tanken bakom systemet. Rutan är av en viss, dynamisk, storlek och bilderna fungerar som bakgrunden som försvinner under dom andra "wrap" DIV:arna som då pusslar ihop hela rutan.
För att göra detta så måste vi alltså ha fyra stycken "wrappers", en för varje bakgrundsbit som ska ligga ovanpå varandra med bakgrunden korrekt positionerad så att delarna skapar alla hörnen korrekt. och vår kod ser då ut så här:
<div class='ruta'>
<div class='overleft'>
<div class='underright'>
<div class='underleft'>
<span class='mrubrik'>Hejsan</span><br>
Det här är min söta lilla ruta
</div>
</div>
</div>
</div>
Ok, kanske inte den snyggaste koden man har sett, men dock mer lättläst än HTML-koden för tabellerna ovan. Här är ordningen på DIV:arna väldigt viktiga eftersom vi bygger upp rutan genom att lägga bilder ovanpå varandra. Ok, vad börjar vi med? Jo, vi ska ju ha "overright"-bilden som grundbakgrund, eftersom det är den som ska ligga underst så att säga, så vi lägger till den här CSS-koden:

DIV.ruta {
background-image: url(overright.png);
background-repeat: no-repeat;
background-position: top right;
}
Ok, så det där såg kanske inte så himla snyggt ut... Vi får lov att lägga på lite fler bakgrundsbilder.

DIV.ruta DIV {
background-repeat: no-repeat;
}
DIV.ruta DIV.overleft {
background-image: url(overleft.png);
background-position: top left;
}
DIV.ruta DIV.underleft {
background-image: url(underleft.png);
background-position: bottom left;
}
DIV.ruta DIV.underright {
background-image: url(underright.png);
background-position: bottom right;
}
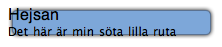
Aha, det där såg ju genast mycket bättre ut! Men texten ligger ju över bakgrundsbilden så vi måste ha lite lut kring den, något vi alltså sätter på den innersta DIV:en för annars flyttar vi ju bakgrundsbilderna

DIV.ruta DIV.underleft {
background-image: url(underleft.png);
background-position: bottom left;
padding: 10px;
}
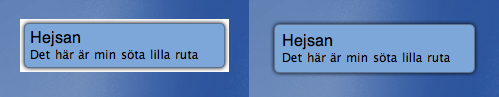
Ja men hallå, nu är den ju klar, vad klagar du på? Den ser ju exakt likadan ut som den första bilden som var gjord med tabeller, eller hur? Ja, det är sant, det ser så ut. Men det är en kritisk skillnad.

Som ni ser, med tabellen kan jag använda mig utav transparens i bilderna, och oavsett bakgrund så ser den lika bra ut. Det är viktigt för mig när jag utvecklar Atlas eftersom jag inte i förhand vet om exakt vilken bakgrund rutorna kommer användas på, men med tabelltricket så spelar det ingen roll, som ser likadana ut överallt. Med CSS så liggr ju bilderna ÖVER varandra, och därför kan vi inte använda transparensen, eftersom det då skulle visa underliggande bakgrundsbild, inta bakgrunden som plattan ligger på, tyvärr.
Så, CSS fungerar så länge man inte har så stora krav på hur det ska se ut överallt, eller om man vet exakt vilka förutsättningar man jobbar efter. Men som man kan se i det här exemplet så även om man vet det så är det inte alltid man kan genomföra det med CSS, tyvärr.