

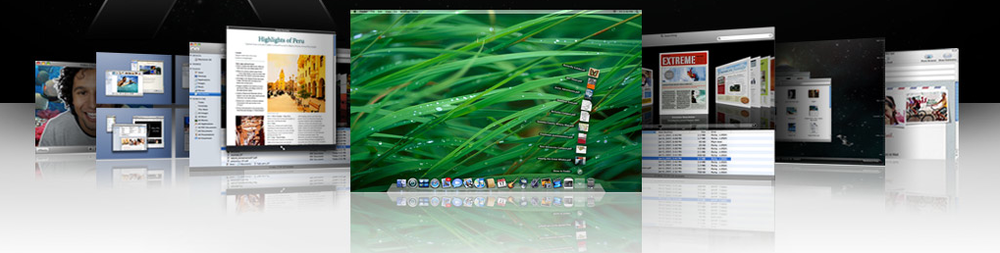
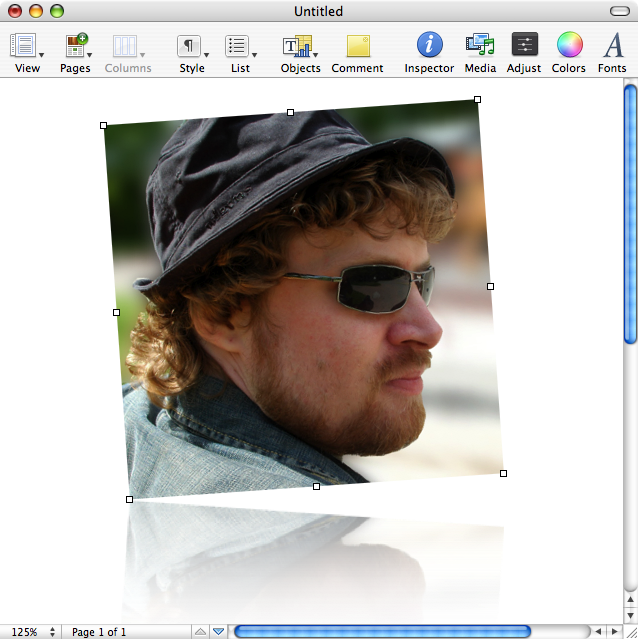
Det är väl ingen som missat de snygga reflektionerna som Apple använder på sin hemsida och även i sina produkter. Använder man vissa av Apples program (iWeb, Pages, Keynote) kan man oftast aktivera en reflektion på bilder. Det ser ut som på bilden till höger. Men om man jämför den med de bilderna ovan så ser man genast att dom skiljer sig åt. Bilden till höger reflekteras "platt" så att säga, medan bilderna ovan är reflekterade i ett tredimensionellt plan. Dom syns i ett perspektiv och skuggan reflektionen linjerar med hela underkanten på bilden.
Så, det är ju givetvis det vi vill skapa. Det mest korrekta sättet vore kanske att gå in i ett 3D-program och låta den rendera det helt rätt, men det ska vi inte göra nu, vi ska återskapa detta enbart i Photoshop. Du kan klicka på bilderna för att se dem större.

Ursprungsmannen
Så, vi börjar med den bild vi vill skapa. Här är en bild på mig när jag hade lite längre hår
Klona mig!
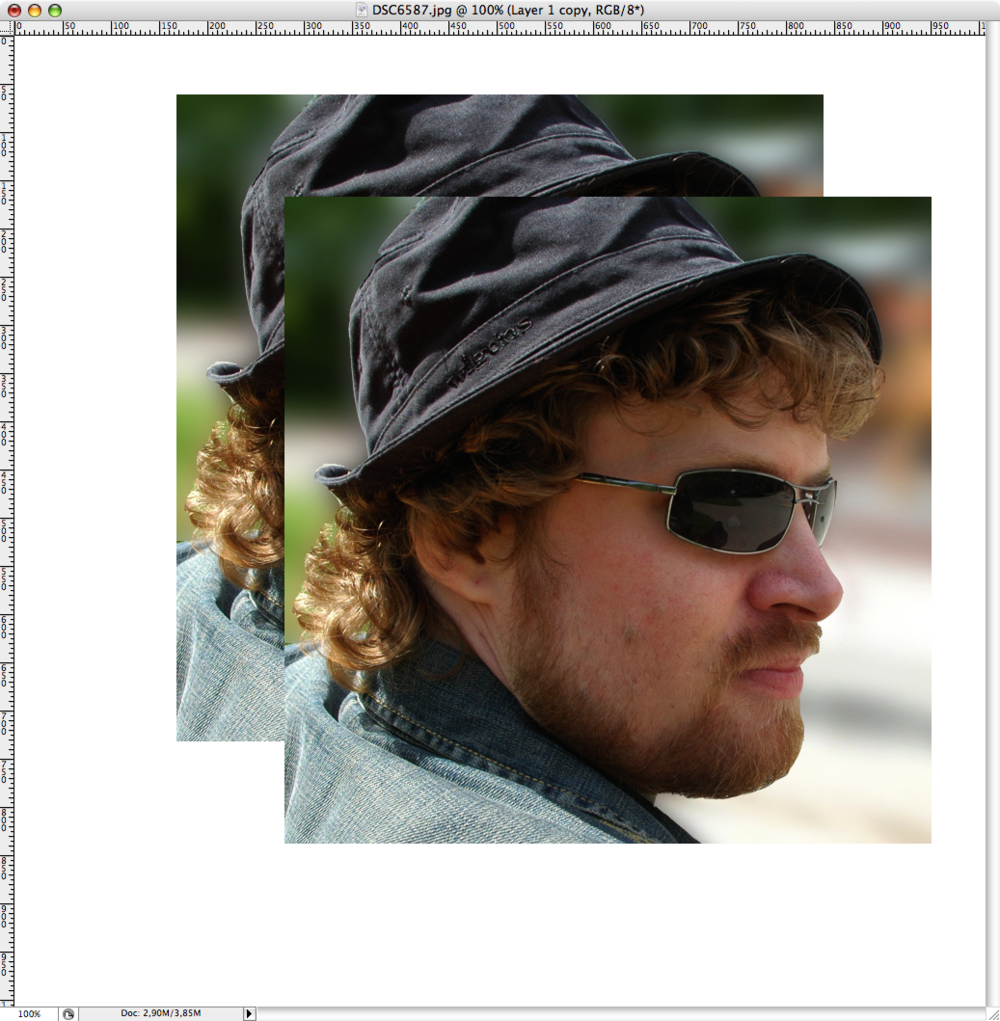
Lägg bilden på ett eget lager, utöka Canvas (Image->Canvas Size...) med 150% åt båda hållen. Lägg originalbilden lite i överkant och duplicera det lagret så vi har två likadana lager.
Linjera ditt stöd
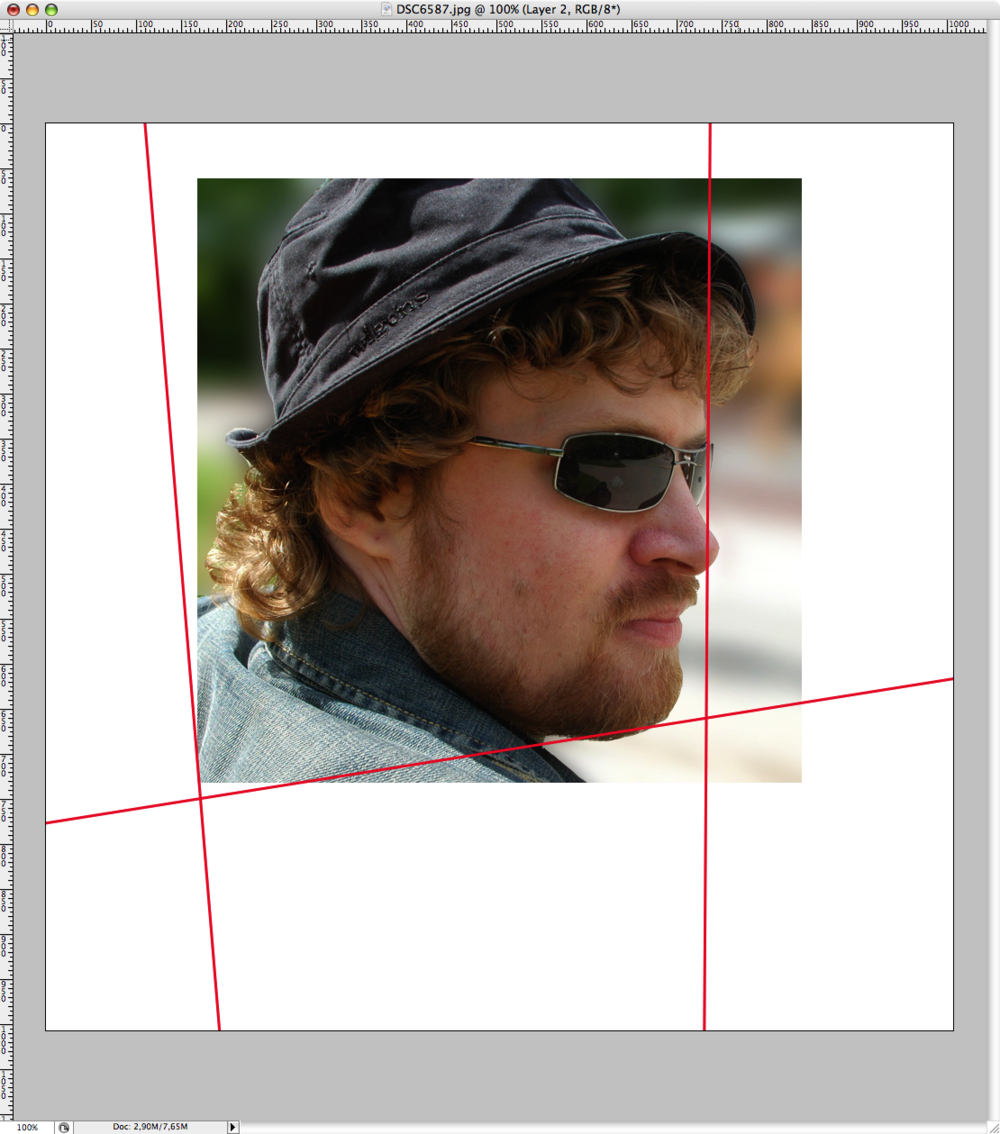
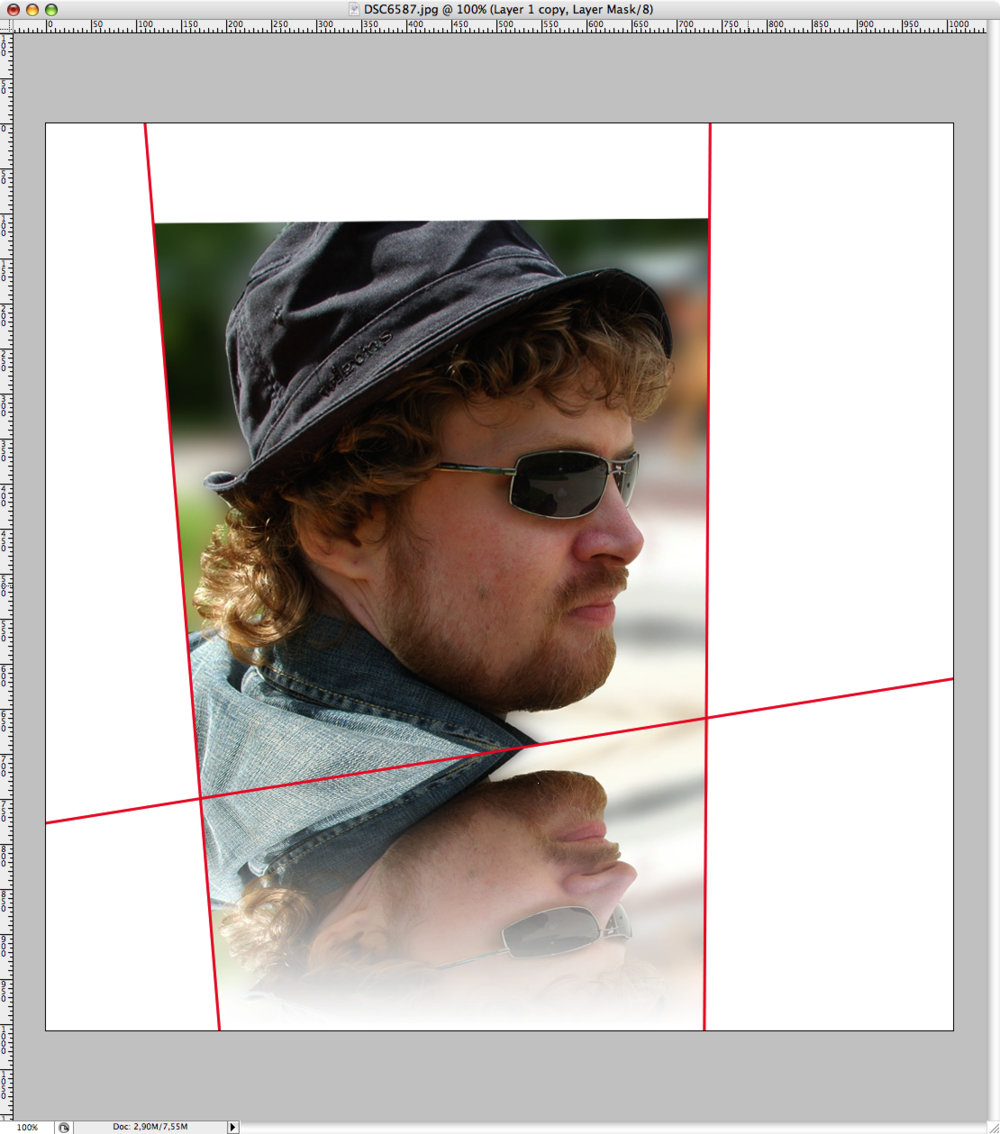
Göm det kopierade lagret och skapa sedan ett nytt lager. Vi ska ju återskapa ett tredimensionellt perspektiv så det hjälper ju om vi har lite stödlinjer att jobba med. Med det tomma lagret valt så ritar du tre linjer som på bilden. Här bestämmer du hur stor lutning bilden ska ha. Ta inte i för mycket utan håll det rätt så rak ändå.
Transformers, robots in disguise!
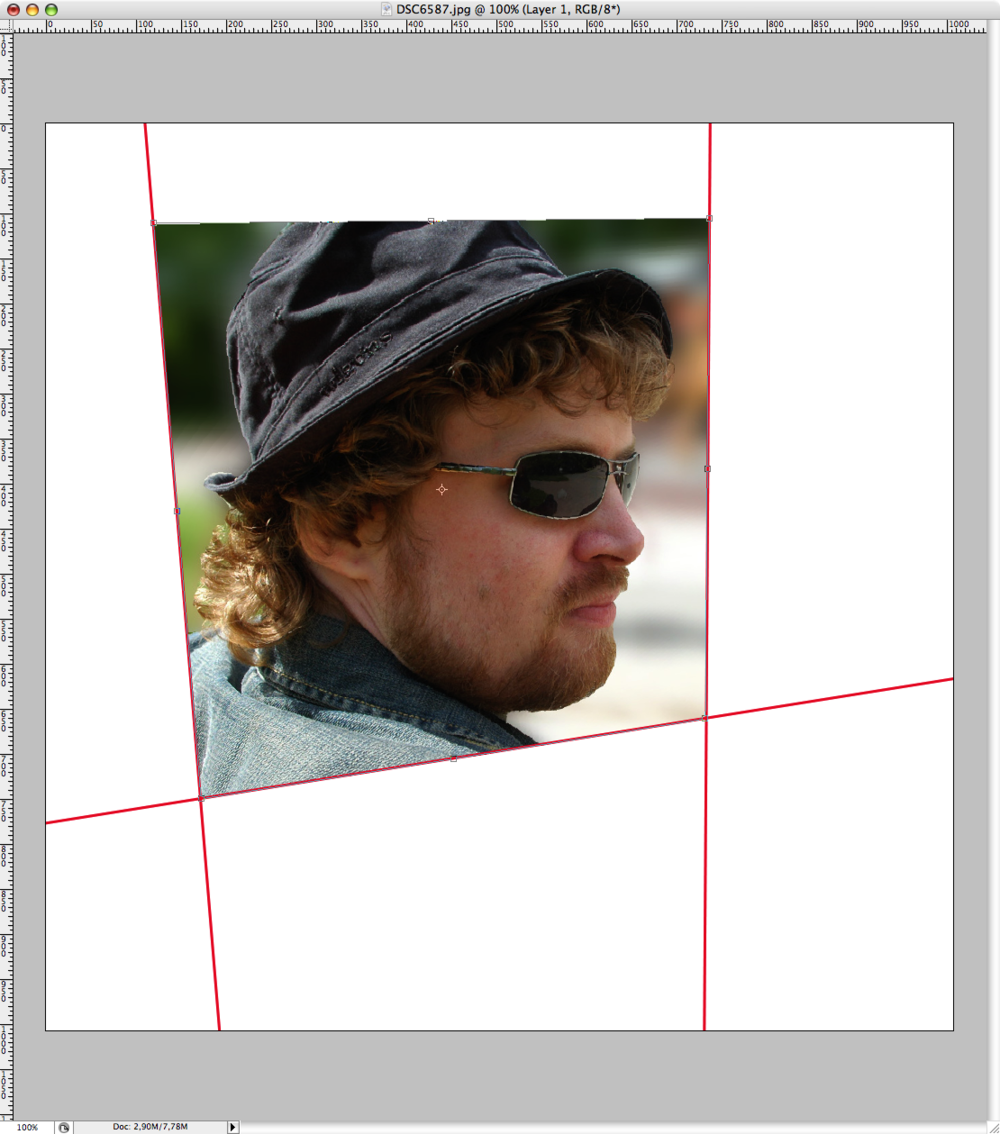
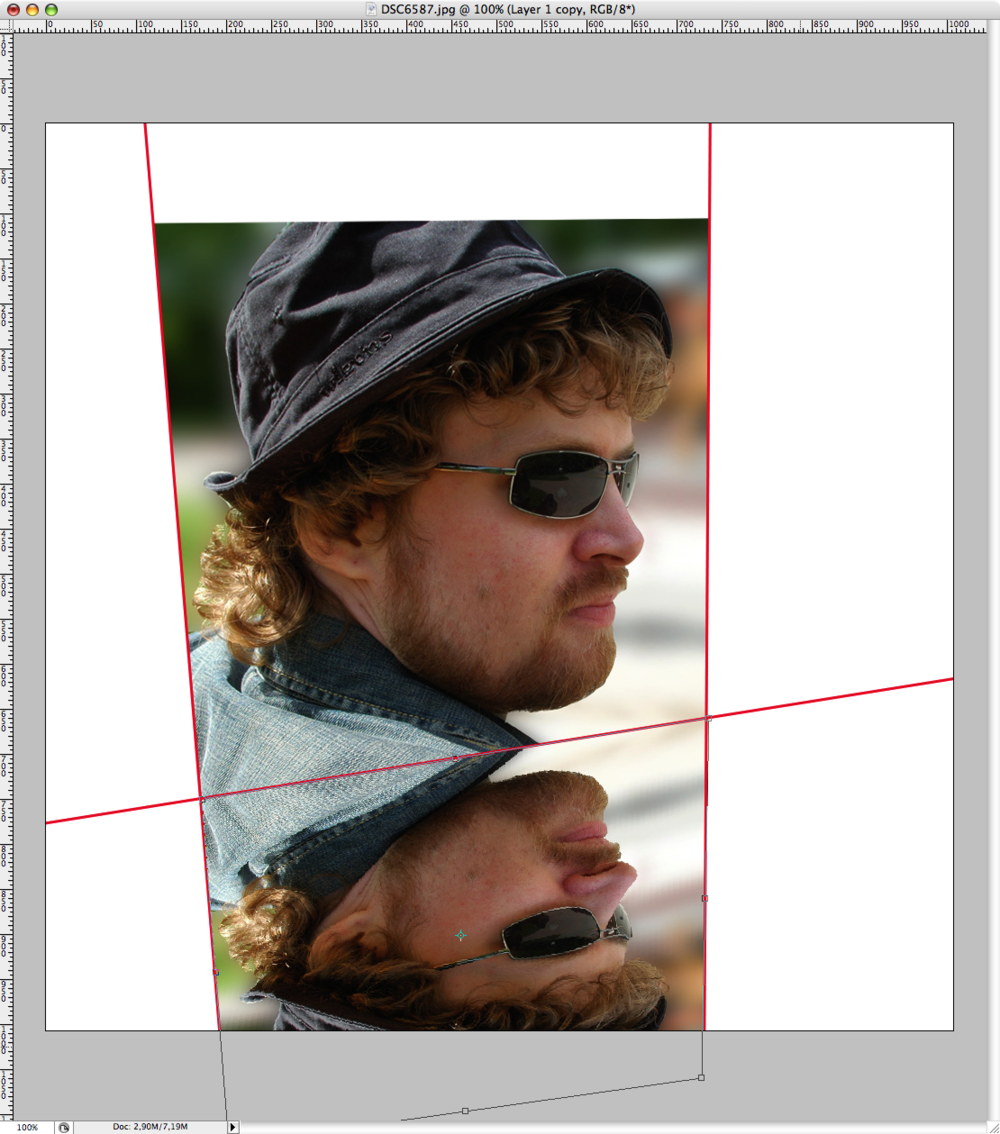
Nu väljer du lagret med originalbilden. Sedan Edit->Free Transform. Håll nere äpple-tangenten (sorry, vet inte vilken det är på en PC, prova dig fram) och dra i varje hörnpunkt så att du passar in bilden till stödlinjerna. Se till så den känns proportionerlig. I mitt fall så ska alltså vänster nedre hörn vara under höger nedre hörn men vänster övre hörn ska vara högre (eller i samma höjd) som det övre högra hörnet. Allt för att "fejka" en perspektivkänsla.
Jag och min spegelvärld
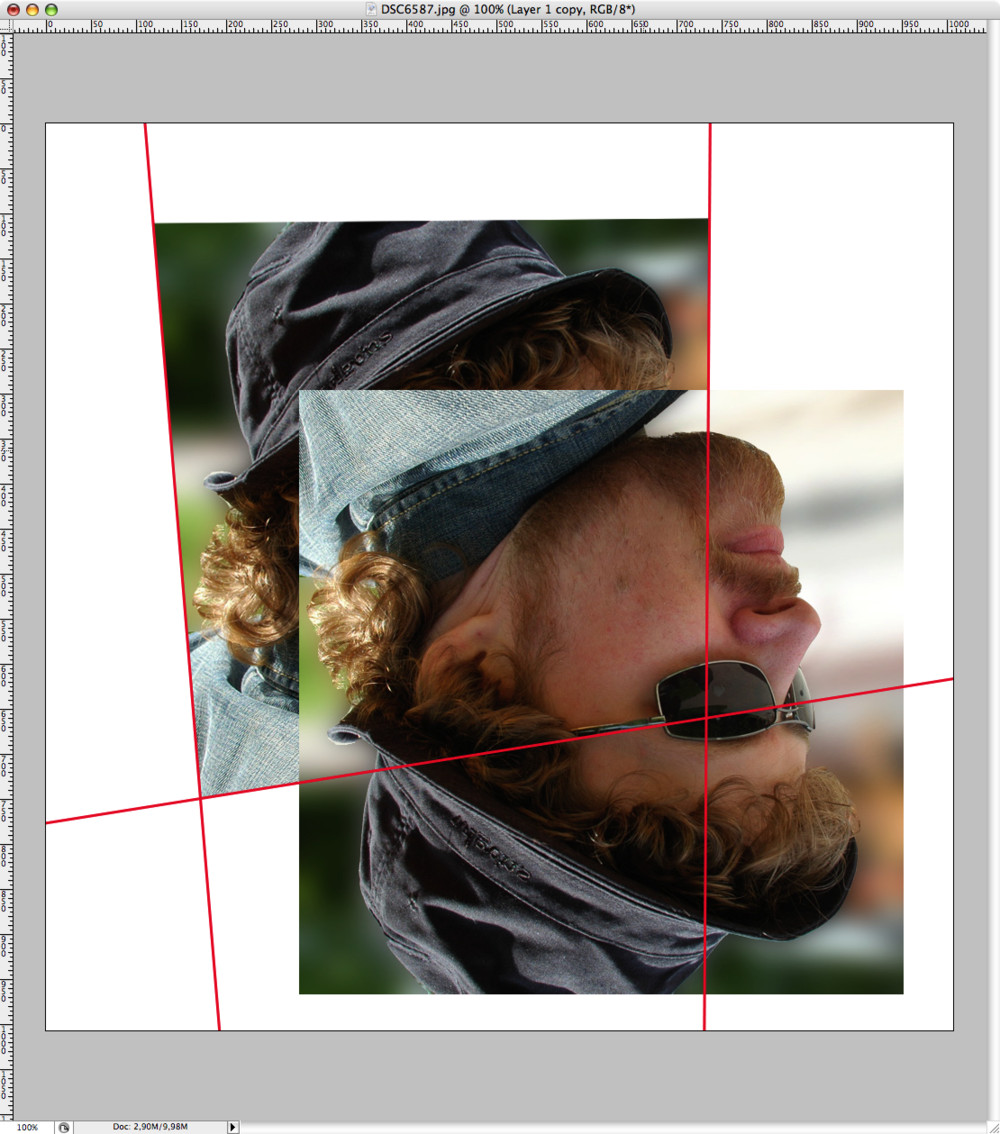
Nu väljer du lagret med kopian på bilden. Gör det synligt och välj sedan Edit->Transform->Flip Vertical för att spegla bilden.
En pressad situation
Sen gör du samma sak med den bilden. Du passar in den under originalet och försöker få den proportionerlig också. Denna kan dock vara "ihoptryckt" på höjden.
The man behind the mask
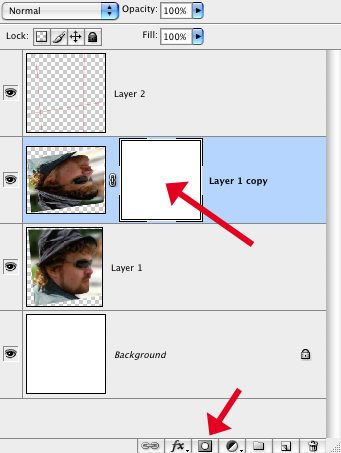
Sen går du till lagerpaletten och klickar på den lilla "Add layer mask"-knappen. Då skapas en lagermask och det är den vi ska använda för att fade:a ut bilden.
Gradvis försvinnande
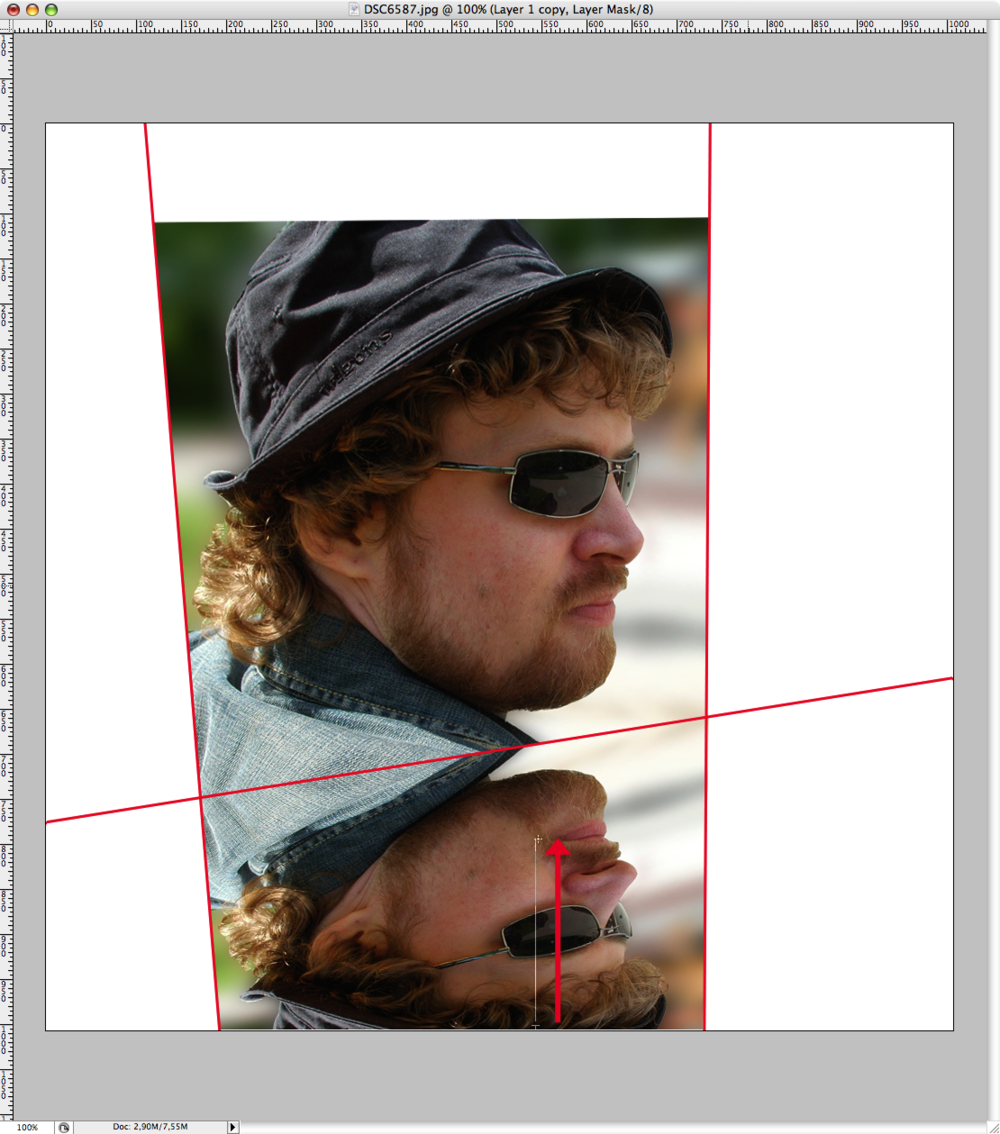
Med lagermasken vald så väljer du Gradient-verktyget och drar en gradient från bildens underkant upp till den röda horisontella linjen.
Min spegelbild och jag
Resultatet ska se ut så hör. Lagermasken har då skapat en övergång från 0% till 100% opacitet i nederkant och vi har en reflektion!