Välkommen till den andra artikeln som handlar om hur layouten på sandman.net kommer till. Jag har aldrig skrivit något sådant här förut, så vi får hoppas på att det inte blir alltför tråkigt. Kommentera gärna den här texten och låt mig veta om det finns intresse för fler liknande texter. Du kan trycka på de olika bilderna för att få en mer grundlig förklaring till de olika momenten.

Ikoner är något jag brinner för. Givetvis älskar jag att illustrera och måla i övrigt också, men just ikoner är extra fascinerande. Förmodligen mest för att man har ett begränsat utrymme och ska med en symbol förmedla rätt så mycket information.
Jag har alltid varit intresserad av dem - men det tog ett stort kliv framåt i och med Mac OS X, där ikonerna i systemet kan vara 128x128 pixlar stora - enorma! Och vilka ikoner sen! Så fina och tydliga, så fotoriktiga men ändå illustrerade! Jag vill också! Så efter en hel del pillande och misslyckande så lärde jag mig en del små tekniker för att få till ikonerna som jag ville. Ikoner går att göra i många olika program såsom PhotoShop, Illustrator eller till och med 3D-program (vilket är extra skoj!)

PhotoShop
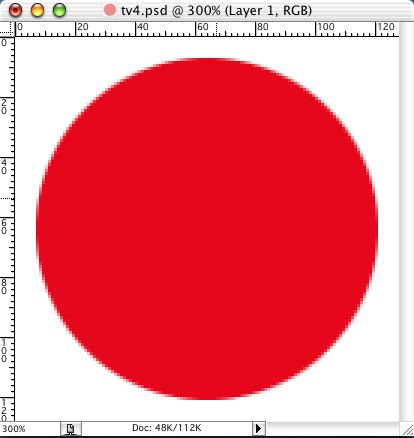
Jag tänkte att det kunde ju vara intressant att gå igenom, steg för steg hur jag gör en ikon i PhotoShop till exempel (till exempel TV4-ikonen jag gjort till min TV-listning). Jag börjar givetvis med ett tomt 128x128 stort dokument. Eftersom resultatet kommer vara en PNG-fil så vill jag utnyttja alpha-kanalen (transparens) och skapar därför ett nytt lager där jag skapar grundformen, en stor röd cirkel.
Jag tänkte att det kunde ju vara intressant att gå igenom, steg för steg hur jag gör en ikon i PhotoShop till exempel (till exempel TV4-ikonen jag gjort till min TV-listning). Jag börjar givetvis med ett tomt 128x128 stort dokument. Eftersom resultatet kommer vara en PNG-fil så vill jag utnyttja alpha-kanalen (transparens) och skapar därför ett nytt lager där jag skapar grundformen, en stor röd cirkel.

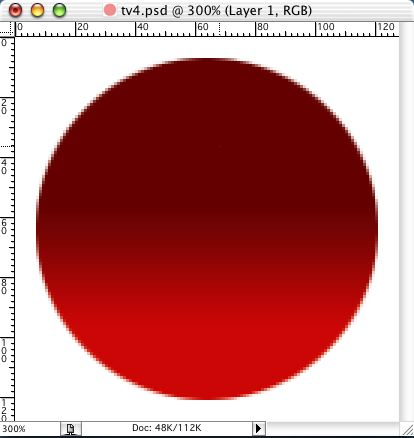
Men en cirkel kommer man ju inte så långt med. Den är ju fruktansvärt platt om inte annat. Ikoner i Mac OS X har ju en distinkt 3D-känsla, som skapas via något som kallas "refraction" och transparens. Det vill säga att grundregeln är att man har en rund glasboll, och lyser på den uppifrån, då får man ett ljus högdager (gläns) i överkant, men det reflekteras ned i underdelen av ikonen med. Så vår cirkel ska alltså ha en gradient som är mörk upptill och ljus nedtill, även fast ljuset kommer uppifrån.


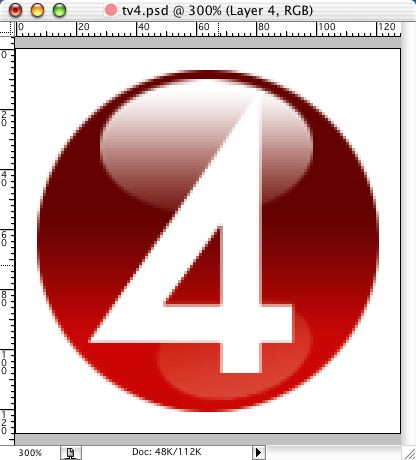
Sedan så skapar jag själva fyran, kanske genom att ta en skärmdump på den från TV4's hemsida och sedan 'rita av' den om den inte är stor nog.
Med logotypen på plats så är det dags att lägga till en högdager i överkant. Det är i det här fallet en ellips som man skapar en cirkulär gradient i som går från vit till transparant, så man kan se kanterna på högdagern i överkant men de försvinner nedåt. Man kan även göra en i nederkant, för att få till den där extra piffen.
Med logotypen på plats så är det dags att lägga till en högdager i överkant. Det är i det här fallet en ellips som man skapar en cirkulär gradient i som går från vit till transparant, så man kan se kanterna på högdagern i överkant men de försvinner nedåt. Man kan även göra en i nederkant, för att få till den där extra piffen.

När allt är på plats så lägger man till olika lagereffekter såsom outer glow och annat man tycker förstärker intrycket och 3D-känslan. Glöm inte bort att gömma eller ta bort bakgrundlagret innan du exporterar den till PNG, annars så blir den inte transparent.
Nu är inte TV4-ikonen så farligt komplicerad, och så länge man håller sig till refraktions-regeln så kan man göra en hel del mysiga saker med enkla grundformer.

Illustrator
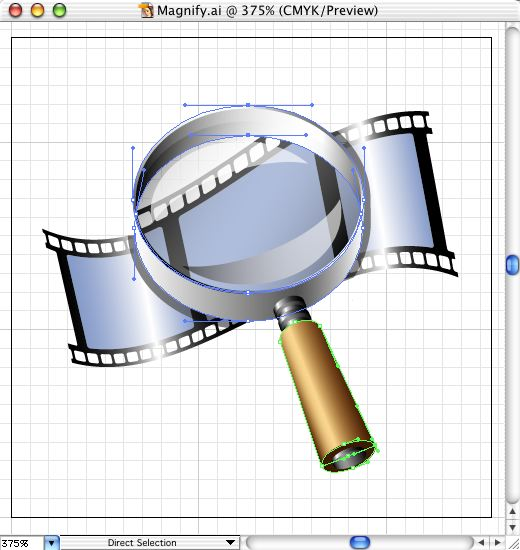
Jag tänkte inte gå in på djupet med Illustrator, utan mest bara nämna att tekniken är precis densamma, men man har mer direkt kontroll över elementen. Dock saknar Illustrator lagereffekter, så skuggor och liknande får du skapa i PhotoShop när du blivit klar i Illustrator. Jag visar här en bild på en ikon jag gjorde för ett program för att kontrollera film. Nästan varje del ligger på ett eget lager och det är en hel del pill för att få allt rätt.
Jag tänkte inte gå in på djupet med Illustrator, utan mest bara nämna att tekniken är precis densamma, men man har mer direkt kontroll över elementen. Dock saknar Illustrator lagereffekter, så skuggor och liknande får du skapa i PhotoShop när du blivit klar i Illustrator. Jag visar här en bild på en ikon jag gjorde för ett program för att kontrollera film. Nästan varje del ligger på ett eget lager och det är en hel del pill för att få allt rätt.
Och som vanligt - hör gärna av dig om du tyckte texten var intressant - det ger mig en anledning att skriva fler. Just ikoner går ju att utveckla rätt mycket, så kommentera gärna!