Välkommen till den första (och beroende på vad folk tycker om dem - kanske sista?) artikeln som handlar om hur layouten på sandman.net kommer till. Jag har aldrig skrivit något sådant här förut, så vi får hoppas på att det inte blir alltför tråkigt. Kommentera gärna den här texten och låt mig veta om det finns intresse för fler liknande texter. Du kan trycka på de olika bilderna för att få en mer grundlig förklaring till de olika momenten.
Idéen

Att få en idé om hur ens hemsida ska se ut kan ske när som helst eller ibland inte alls. Just på sandman.net är det ju skönt då det egentligen inte finns någon press, utan om jag får någon idé så är det bra, men får jag ingen så är det ingen som lider.
Ibland så har en layout legat för länge och man vill verkligen byta - då kan det vara läge att bara starta PhotoShop och börja där helt enkelt. Jag använder i stort sett uteslutande PhotoShop när jag skissar weblayouter. Det händer att jag gör det i ImageReady (systerprogram till PhotoShop specifikt för just webgrafik - men saknar en del saker som jag gillar med photoshop - till exempel en "grid") eller till och med Illustrator - mycket beroende på vilken sorts layout jag vill ha.
Ibland så har en layout legat för länge och man vill verkligen byta - då kan det vara läge att bara starta PhotoShop och börja där helt enkelt. Jag använder i stort sett uteslutande PhotoShop när jag skissar weblayouter. Det händer att jag gör det i ImageReady (systerprogram till PhotoShop specifikt för just webgrafik - men saknar en del saker som jag gillar med photoshop - till exempel en "grid") eller till och med Illustrator - mycket beroende på vilken sorts layout jag vill ha.
Pixlar
En layout på nätet består ju som bekant av pixlar - och det är viktigt som webdesigner att hålla reda på dem ordentligt. Jag brukar jobba utifrån en yta som är 600 pixlar bred för innehållet på sidan - detta för att texten inte ska bli så bred när man läser den. Medans jag skriver den här texten har jag dock flexibel storlek på sandman.net-layouten - det vill säga att den följer fönstrets storlek. Jag är osäker på om jag tycker det är bra.
Den jobbiga faktorn i detta är givetvis Windows - där det är väldigt vanligt att folk har sina webläsare "maximerade" så de täcker hal monitorn, vilket i sin tur betyder att om man bara använder 600 pixlar till vänster på sidan så blir resten bara vitt och tomt; ett dilemma som ni säkert förstår.
Men i skiss-stadiet så öppnar jag ett nytt photoshop-dokument som är 800x600 till exempel. Sen lägger jag till saker och ting som jag vill att de ska se ut, testar mig fram med olika färger, former och placeringar.
Den jobbiga faktorn i detta är givetvis Windows - där det är väldigt vanligt att folk har sina webläsare "maximerade" så de täcker hal monitorn, vilket i sin tur betyder att om man bara använder 600 pixlar till vänster på sidan så blir resten bara vitt och tomt; ett dilemma som ni säkert förstår.
Men i skiss-stadiet så öppnar jag ett nytt photoshop-dokument som är 800x600 till exempel. Sen lägger jag till saker och ting som jag vill att de ska se ut, testar mig fram med olika färger, former och placeringar.
Menyn
Vart ska man sätta menyn? Hur ska menyn se ut? Ska den innehålla allt på siten eller bara huvuddelarna? Ska den vara hierarkisk, dvs visa undermeny när man är inne på en avdelning? Ska den vara horisontell eller vertikal? Ska det vara ikoner eller text?
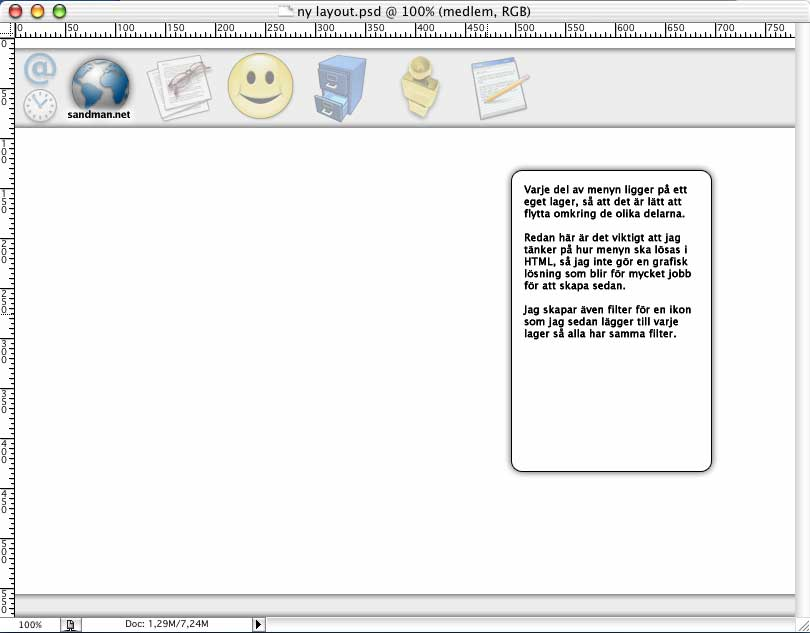
Layouten avgör givetvis menyns placering. När jag skriver detta är min meny ikon-baserad och ligger horisontellt i överkant, dock visas en förklarande text när musen är över ikonen. Jag valde detta för att jag har på sistone bliit mer och mer ikon-galen och jag ville se om jag kunde utnyttja webläsarens fulla bredd.
Själv använer jag ett script för att skapa menyn, så jag ska slippa pilla en hel del upprepande html-kod bara för att lägga till en del i menyn.
Layouten avgör givetvis menyns placering. När jag skriver detta är min meny ikon-baserad och ligger horisontellt i överkant, dock visas en förklarande text när musen är över ikonen. Jag valde detta för att jag har på sistone bliit mer och mer ikon-galen och jag ville se om jag kunde utnyttja webläsarens fulla bredd.
Själv använer jag ett script för att skapa menyn, så jag ska slippa pilla en hel del upprepande html-kod bara för att lägga till en del i menyn.
Layout
Det finns ju en hög givna mallar för hur layouten generellt ser ut när man har menyn uppe eller till höger till exempel, speciellt när ens sida är menad att visa upp textblock i olika storlekar - det begränsar möjligheterna något. Det betyder nämligen att sidan måste kunna växa i höjdled (även om man kan välja att lägga texten i en egen 'frame', vilket i sig försvårar läsbarheten). Här på sandman.net har jag sällan, numera, speciellt extravaganta layouter eftersom jag är mer eller mindre låst vid textstorleken och liknande.
PhotoShop
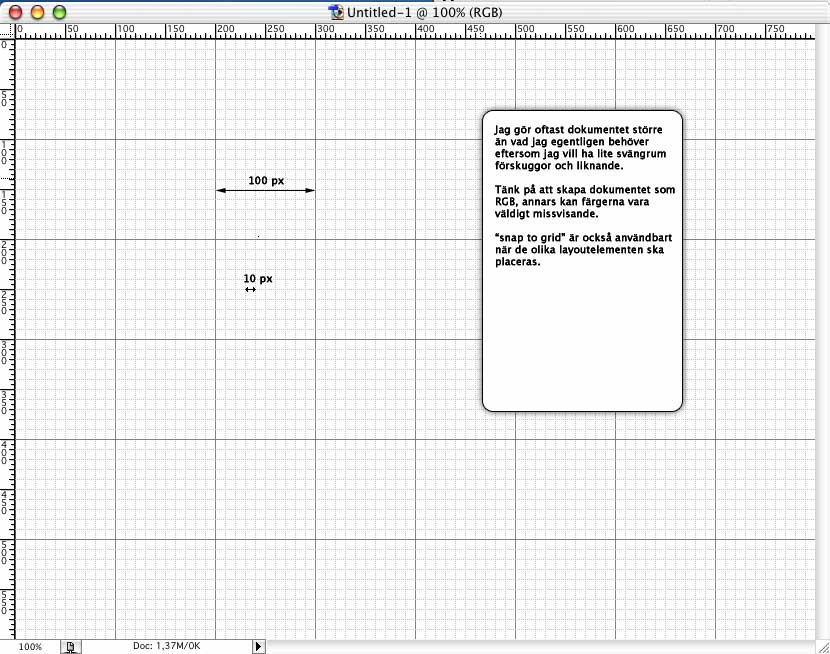
I alla fall - tillbaka till PhotoShop! I mitt nya blanka dokument så sätter jag först på rutmönstret (grid:en) som jag har satt till linje var hundrade pixel och 10 underuppdelningar, vilket betyder att jag lätt kan se var tionde och var hundrade pixel. Detta är ovärderligt i min layoutprocess (och det stör mig rätt rejält att ImageReady inte har en grid). Med rutmönstret framme så skapar jag till exempel vita fyrkanter med rundade hörn i olika storlekar på ett nytt lager, som i sig ska utgöra grunden för layouten.
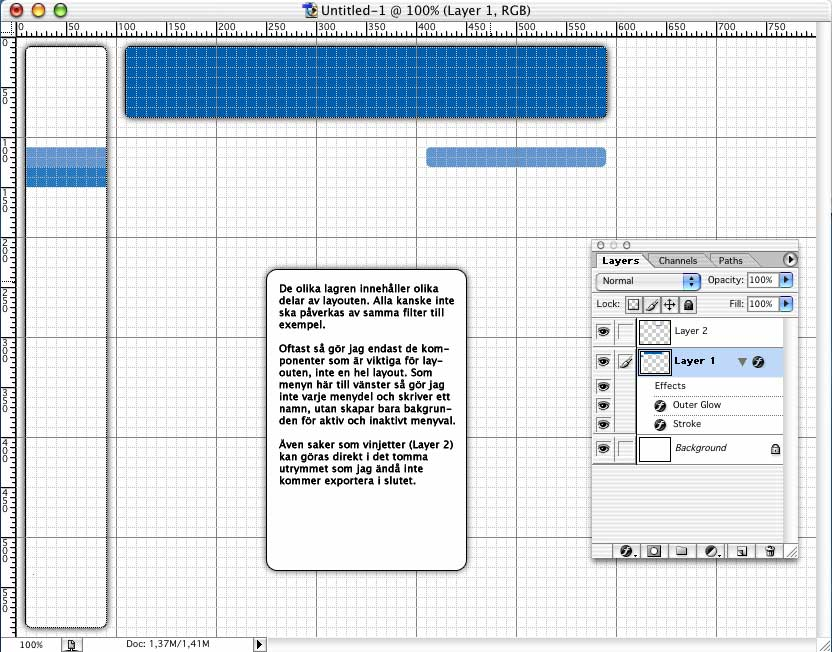
Det fina med PhotoShop numera är att man kan lägga till dynamiska filter såsom skugga och sådant till ett lager, vilket gör att man rätt snabbt kan ordna en grundlayout som i sig ser väldigt bra ut. Dom är dynamiska på det sätt att om du skapar ett nytt objekt på lagret så påverkas den av filtret - filtret är med andra ord knutet till lagret, inte till en del av bilden.
Skuggfiltret är jag rätt trött på numera, så jag använder mig av "yttre glöd" för att skapa en känsla av djup i layouten, mycket för att mina ikoner inte är platta - så min layout ska inte vara det heller.
Slices
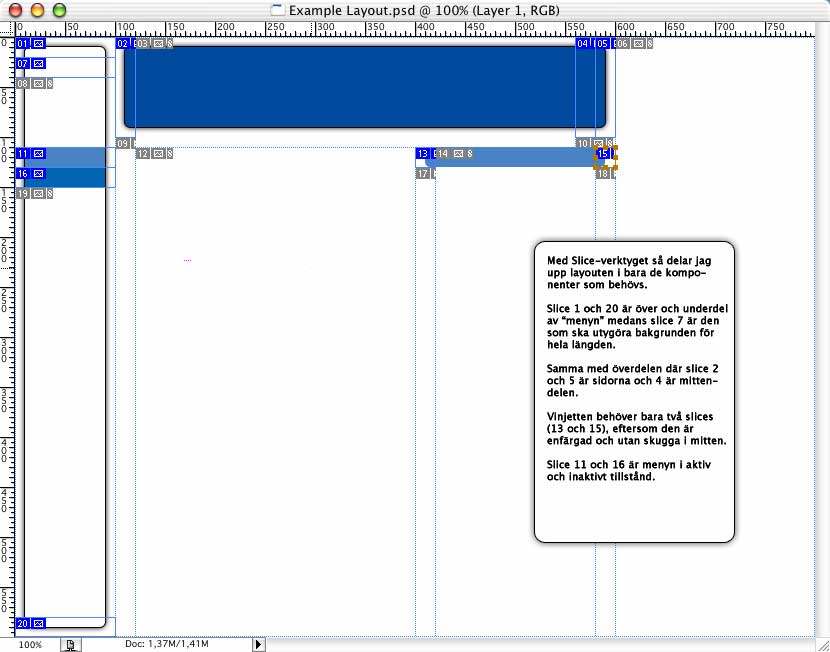
En annan fiffig sak i PhotoShop och ImageReady är "slices", ett verktyg som gör att man kan markera vissa delar av en bild och sedan spara ut dem separat. Detta är viktigt i webdesign - då en layout oftast består av komponenter istället för en hel bild. Med detta verktyg markerar man de delar som är separata delar i layouten, såsom ändbiten på en tabell som ska utgöra menyn, eller kanske hörnbitarna i en ruta som ska ha flexibel storlek.
ImageReady har i sin tur något som heter "Rollover states" till slices, vilket gör att man kan bestämma hur en bild på sidan ska se ut när musen är över den, och som även sparar ut bilderna i de olika lägena. Så i slutskedet av en layout så kan det bli en hel del hoppande mellan PhotoShop och ImageReady (vilket men, ironisk nog, gör med kommandot 'Jump' i menyn). Men det är inte så tokigt, man använder ImageReady när det behövs och PhotoShop när det behövs.
HTML-fiering
Ja, vad ska man kalla det? Jag är ju utav old-school läran och efter att hela layouten är grundligt skapad i ett grafiskt program så sätter jag igång med att knappa HTML-kod i en texteditor (BBEdit). De olika delarna av layouten ska sättas in i ett sammanhang. En komplett bild i PhotoShop kanske bara resulterar i en fyra fem komponenter, som sedan utgör en högerdel som kanske är en repeterad bakgrundsbild eller hela nederdelen och så vidare, medan andra delar utgör resten, såsom meny och liknande. Denna del är också då man ser om allt ens fungerar ihop, och det är för mig YTTERST viktigt att jag tänker på det här momentet genom hela layoutarbetet - jag måste med andra ord tänka hur något kommer att lösas i HTML från första början.
Javascript
Jag försöker i regel använda så lite javascript som möjligt, och helst inte i sammanhang där bristen på javascript eller inkompatibilitet gör att man inte kan använda hemsidan över huvud taget. I dagsläget så har jag som sagt en meny som avslöjar en textremsa över ikonerna när musen är över dem, men ikonerna och menyn går att använda även om man har javascript avstängt.
Ja, det där var grunderna helt enkelt. Det finns givetvis massor med mer man kan gå in vidare i detalj på, men vi får väl se hur den här texten blir mottagen, så kanske vi får se. Andra saker jag skulle kunna tala om är:
Men som sagt - kommentera gärna och berätta om detta var intressant.