Atlas har ju hängt med ett par år, och jag håller nu på med en ny layoutmotor för sidor. En nackdel med Atlas är att man som kund inte har så stor kontroll över hur saker presenteras. Givetvis kan man lägga till bilder högt och lågt och har en del frihet i hur man kan disponera en sida.

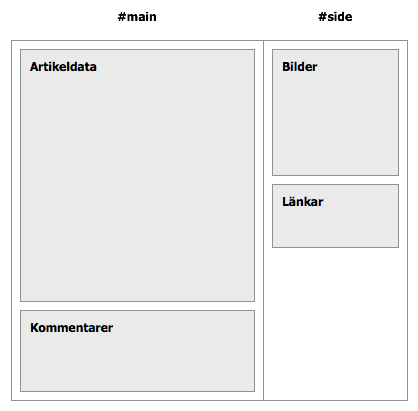
Ok, hur fungerar det just nu då? Jo, när jag sätter upp en Atlas-site så bestämmer jag hur stor #main och #side är i pixlar. Det bestämmer hur stora bilder ska vara och resultatet är alltså två kolumner. Sedan kan man avgöra vilka artikelmoduler som ska vara med, det kan mina kunder själva ställa in och man kan ha en global inställning, sen en inställning per artikelkategori och slutligen kan man ha en egen inställning på en specifik artikel. Artikelmoduler är saker som bilder (i sidospalten), kommentarer, info om skribenten osv. Allt som inte är själva artikeltexten. Och regeln har varit att kunden kan bestämma ordningen på dem i sidospalten men det är allt. Inte positionen (bara kommentarerna är under artikeln tex) eller specifika inställningar. Bildmodulen visar till exempel alltid max sex bilder i ett 2x3-fördelning. Kolla på den lilla skissen till höger så känner ni nog igen hur Atlas fungerar.

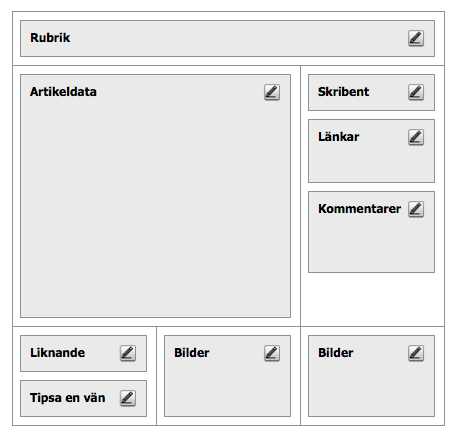
Men så vill jag inte ha det. Kunden ska kunna bestämma layout med mycket större frihet än så. Kunna flytta artikelmodulen, förändra kolumnstorlekar, lägga till kolumner, lägga till rader. Kolla på bilden till höger så ser du hur det kan tänkas se ut. Kunden ska kunna klicka på redigera-ikon för varje modul för att skapa specifika inställningar för den modulen. Sen ska man kunna spara layouten till artikeln, artikelkategorin eller globalt.
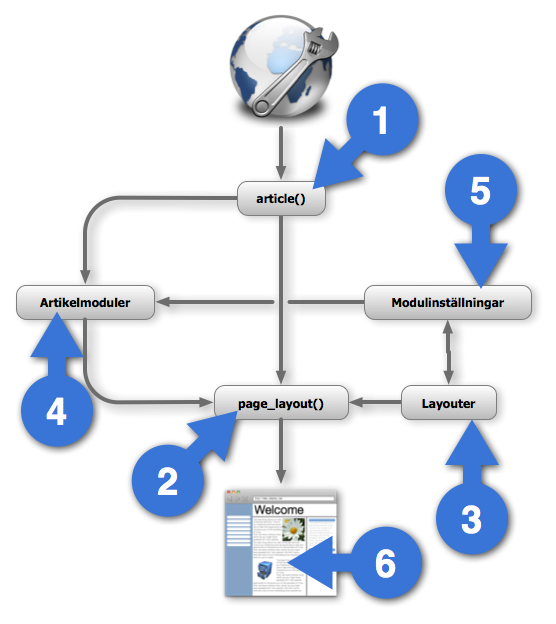
Och så här ska det hela vara ihopbyggt. När man besöker en artikelsida så anropas funktionerna på det här viset
- article() anropas med rätt parameter (id, position) för att hitta artikeln
- page_layout(), som ska vara en generell layoutmotor för Atlas anropas
- Rätt layout hämtas baserat på vilken artikel som läses
- Artikelmodulerna laddas och komponerar sin media
- Varje modul hämtar inställningarna som är bundna till layouten (så alla Weblog-artiklar har 4x4 bilder och bara länkar från samma skribent tex)
- Slutligen så komponerar page_layout() sidan och renderar den till browsern
Jag skriver igen när/om jag har implementerat detta